安卓版下载
安卓版下载
大小:6.45MB
下载:25490次
宝宝学颜色
- 支 持:Android
- 分 类:休闲游戏
- 大 小:6.45MB
- 版 本:9.46.20.00
- 评 分:
- 开发者:
- 下载量:25490次
- 发 布:2025-02-02 12:35
手机扫码免费下载
#宝宝学颜色 截图
#宝宝学颜色 简介
亲爱的读者们,你是否曾在浏览网页时,被那些五颜六色的超链接吸引眼球?没错,超链接颜色可是网页设计中的一大亮点,它不仅能让你一眼就找到心仪的链接,还能让整个页面看起来更加生动有趣。今天,就让我带你一起探索超链接颜色的奥秘,让你成为网页设计的达人!
一、超链接颜色,你了解多少?

超链接颜色,顾名思义,就是网页中超链接所显示的颜色。在默认情况下,大多数浏览器都会将未访问过的超链接设置为蓝色,已访问过的超链接设置为紫色。随着网页设计的不断发展,越来越多的设计师开始尝试改变超链接颜色,以适应不同的网页风格和用户需求。
二、改变超链接颜色,我有妙招!

想要改变超链接颜色,其实很简单。下面,我就为你介绍几种常见的方法:
1. 使用CSS

CSS(层叠样式表)是网页设计中不可或缺的工具,它可以帮助我们轻松地改变超链接颜色。以下是一个简单的CSS代码示例:
```css
a:link {
color: FF0000; / 未访问过的超链接颜色 /
a:visited {
color: 00FF00; / 已访问过的超链接颜色 /
a:hover {
color: 0000FF; / 鼠标悬停时的超链接颜色 /
a:active {
color: 000000; / 鼠标点击时的超链接颜色 /
2. 使用内联样式
如果你不想使用CSS,也可以直接在HTML中添加`style`属性来改变超链接颜色。以下是一个示例:
```html
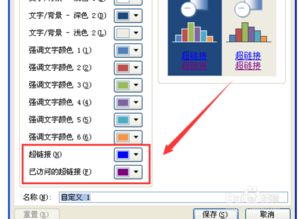
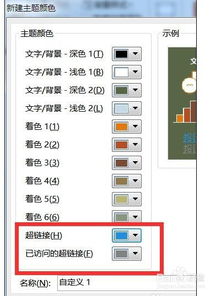
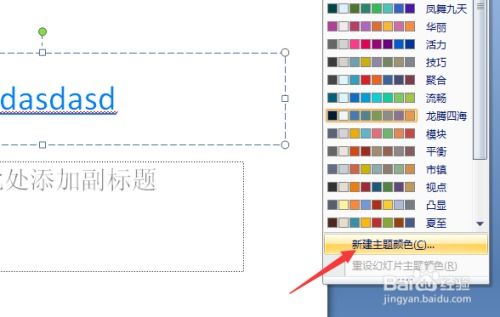
3. 使用WPS或Word
在WPS或Word中,你还可以通过以下步骤来改变超链接颜色:
1. 选中需要改变颜色的超链接文本。
2. 点击右侧的“文字颜色”按钮,选择你喜欢的颜色。
3. 完成设置后,超链接颜色就会发生变化。
三、超链接颜色,如何搭配更美观?
改变超链接颜色,不仅要考虑颜色本身,还要考虑它与网页整体风格的搭配。以下是一些建议:
1. 与背景颜色搭配
选择与背景颜色形成对比的超链接颜色,可以让链接更加醒目。例如,如果背景颜色是白色,可以选择黑色或深蓝色作为超链接颜色。
2. 与字体颜色搭配
超链接颜色应与字体颜色形成对比,以便用户能够轻松识别。例如,如果字体颜色是黑色,可以选择蓝色或绿色作为超链接颜色。
3. 与网页主题搭配
超链接颜色应与网页主题相呼应,以营造统一的视觉效果。例如,如果网页主题是科技感,可以选择蓝色或灰色作为超链接颜色。
四、超链接颜色,注意事项
在改变超链接颜色时,以下注意事项不容忽视:
1. 避免使用过于鲜艳的颜色
过于鲜艳的颜色可能会让用户感到眼花缭乱,影响阅读体验。
2. 避免使用与背景颜色相近的颜色
与背景颜色相近的颜色会让超链接变得难以识别。
3. 遵循网页设计规范
在改变超链接颜色时,要遵循网页设计规范,确保网页的可用性和易用性。
亲爱的读者们,通过本文的介绍,相信你已经对超链接颜色有了更深入的了解。现在,就让我们一起动手,为网页增添一抹亮丽的色彩吧!记得,好的超链接颜色搭配,能让你的网页更具吸引力,让用户流连忘返!